
Entre los aspectos a tomar en consideración a la hora de valorar el rendimiento de un sitio web se encuentra, ocupando un lugar destacado, el tiempo de carga de las páginas. Éste ha de ser el menor posible. Lo ideal es que no sobrepase los dos segundos con el fin de que las páginas sean indexadas en los motores de búsqueda.
Hay otros aspectos que también se deben tener en cuenta, como pueden ser la muestra de contenido atractivo para los visitantes, una estructura del sitio enfocada a una navegación fluida, o la no inclusión de elementos que provoquen distracciones, habitualmente ventanas emergentes, entre otros posibles.
Para examinar el rendimiento de un sitio web disponemos de unas cuantas herramientas. Algunas de las más importantes están incluidas en Cómo analizar la velocidad de carga y el rendimiento de un sitio web, pero no son las únicas. A continuación nos vamos a referir a Geekflare que, entre otras opciones, ofrece la posibilidad de llevar a cabo un completo análisis del rendimiento de un sitio web, incluido lo relacionado con el SEO.
¿Qué nos ofrece Geek Flare?
Nos vamos a referir a solo una de las varias herramientas implementadas en este servicio, la que se centra en la realización de una auditoría de un sitio web. Geekflare efectúa un profundo proceso de evaluación de un sitio web, mostrando varios parámetros que sirven para saber si todo es adecuado para conseguir una buena clasificación en los motores de búsqueda y para conseguir una positiva experiencia de usuario.
En la página de resultados, encontraremos varias herramientas esenciales y precisas que pueden probar un sitio web. Cada apartado ofrece sugerencias destinadas a alcanzar un potencial máximo. Así, tras introducir la URL de un sitio web podremos ver y examinar las sugerencias que se nos hacen.
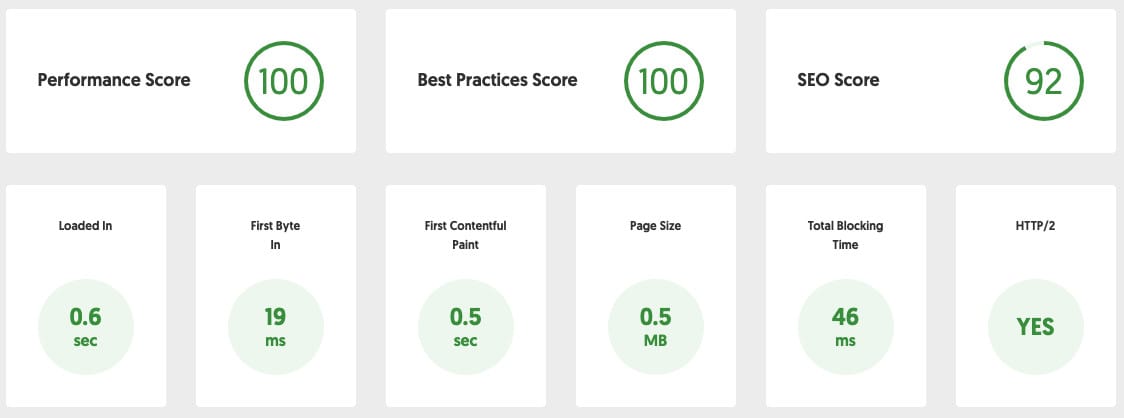
Lo primero que encontraremos es una tabla similar a la siguiente:

En la imagen los resultados son muy satisfactorios para el sitio web analizado. Las calificaciones en los dos primeros apartados alcanzan el nivel más alto. El tercero, referido al SEO, también ofrece unas altas cotas.
Podemos ver el tiempo que se tarda en leer la página, 0,6 segundos, y el TTFB, el tiempo para que se muestre el primer byte, es de tan solo 19 milisegundos. El resto de apartados también rozan la perfección.
Está claro que no siempre es así, los resultados no son los mismos para todos los sitios web. De ahí la importancia de todo lo que viene a continuación en el resto de la página de Geekflare.
A tener en cuenta
Tras ver los resultados del análisis en la parte superior, debemos desplazarnos, sean cuales sean los resultados, hacia la parte inferior. Veremos las sugerencias que se nos hacen para conseguir que la página cargue más rápido, en el caso de que sea posible.
A la izquierda de cada apartado se muestra una marca. Si es de color verde, todo está bien. Si el color es amarillo, es conveniente que hagamos las sugerencias que se nos proponen. En el caso de que el color sea rojo, lo recomendable es tratar de hacer, de manera obligada, las modificaciones indicadas. En el caso de que no sepamos como llevar a cabo esos cambios, lo mejor es recurrir a un experto.
En la parte inferior de la página veremos una tabla en la que se muestran los detalles de carga de cada elemento. Más abajo nos encontraremos con un desglose de contenidos: por tipo, por tamaño, por código de respuesta y por dominio.
Acceso
Para utilizar esta herramienta debemos acceder a Domsignal. Tras introducir una URL, y antes de pulsar sobre el botón Run Test, debemos seleccionar, en Select tool, Website Performance Audit. Como podremos ver disponemos de más de 25 herramientas de análisis.





