
Cuando hablamos de velocidad de carga de una página web nos referimos al tiempo que tarda en mostrarse en el navegador web, teniendo en cuenta los elementos que la conforman. Es muy importante que este tiempo sea pequeño, así los visitantes no se desesperarán y, en consecuencia, no abandonarán el sitio web a las primeras de cambio.
Son varios los factores que influyen en esta velocidad: el peso del contenido, la respuesta del servidor, la ejecución de código, la carga de elementos externos, o la minificación de archivos CSS y JS, entre otros. Existen algunas herramientas que nos permiten averiguar esta velocidad o tiempo de carga de componentes, así como nos indican todo lo que se debe corregir.
Pingdom Website Speed Test
Hace un chequeo completo de la página, incluyendo todos los objetos: imágenes, CSS, JavaScript, marcos… Sólo tienes que escribir la URL de la página a analizar. Al cabo de unos segundos se podrán ver los resultados.
Además de unas gráficas que mostrarán el tiempo de carga de cada elemento, se ven también las URLs de cada uno y su tamaño en KB. En la parte inferior aparece una tabla con información sobre el tiempo utilizado en la descarga de todos los elementos, el número total de objetos y su tamaño, el número de objetos externos y su tamaño, y el número y tamaño de (X)HTML, RSS/XML, CSS, Scripts, Imágenes, Plugins, Redirecciones y otros elementos, que no hemos incluido en la lista.
Esta herramienta lleva tiempo sin actualizarse. Ello trae consigo que muchas de las opciones indicadas anteriormente no se muestren. Lo que sí es visible es la puntuación, el tamaño de la página, el tiempo de carga y el número de peticiones realizadas. Indica también lo que es necesario para mejorar el rendimiento de la página, los códigos de respuesta, y el tamaño del contenido por tipo.
Acceso: Pingdom Website Speed Test

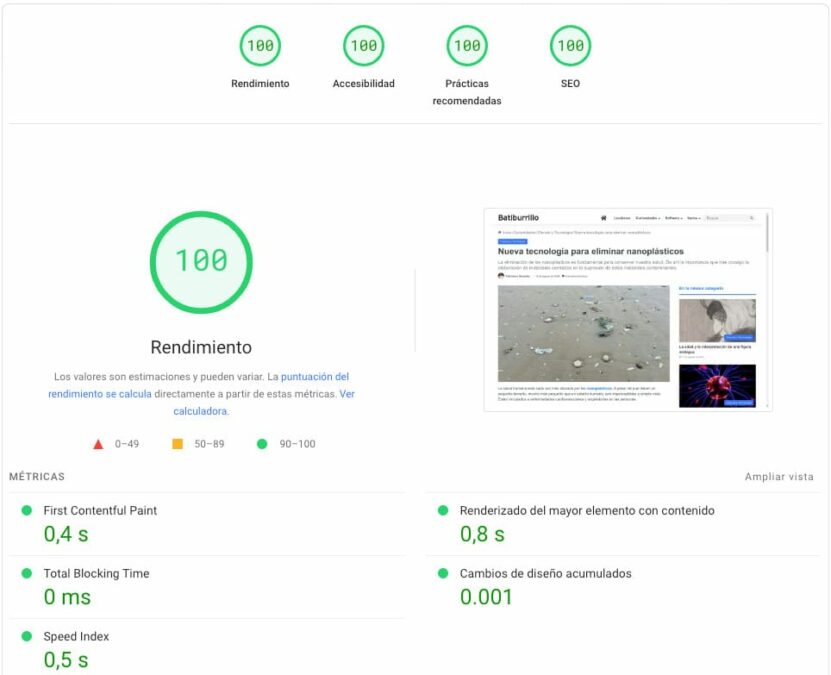
PageSpeed Insights
Se trata del servicio que ofrece Google a los webmasters con el fin de que optimicen sus páginas para conseguir que carguen rápido. Esta herramienta analiza el contenido y mide la velocidad de carga de cualquier página web. Muestra la información referida a dispositivos móviles y a ordenadores.
Además de mostrar una valoración, sobre un máximo de 100, enumera una serie de acciones que se pueden llevar a cabo para hacer que la página sea más accesible. Se mostrarán las correcciones que se pueden hacer con los archivos CSS y JavaScript, especificar la caché del navegador, minimizar redireccionamientos, combinar imágenes en objetos móviles CSS, y mucho más.
En la versión implementada hace ya algún tiempo se muestra una Evaluación de las Métricas web principales, indicando si están o no superadas. Se hace tanto para dispositivos móviles como para ordenadores. Así mismo se muestra una evaluación de las Core Web Vitals.
Acceso: PageSpeed Insights

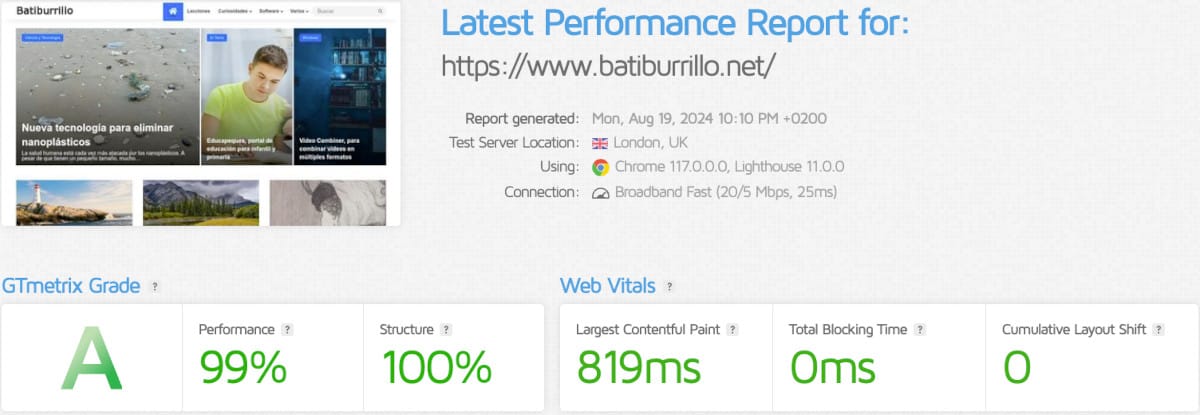
GTmetrix
Es otro de los grandes servicios destinados al mismo fin. Muestra el GTmetrix Grade. En él se indican el Rendimiento y la Estructura en tanto por ciento. También se muestra el tiempo que tarda en cargarse la página, el tiempo total de bloqueo, y el desplazamiento acumulado de la disposición.
Si queremos encontrar más resultados, debemos desplazarnos hacia abajo y seleccionar la pestaña adecuada. Así, por ejemplo, si pulsamos sobre Structure, podemos analizar el tiempo de carga de cada elemento.
Acceso: GTmetrix

WebPagetest
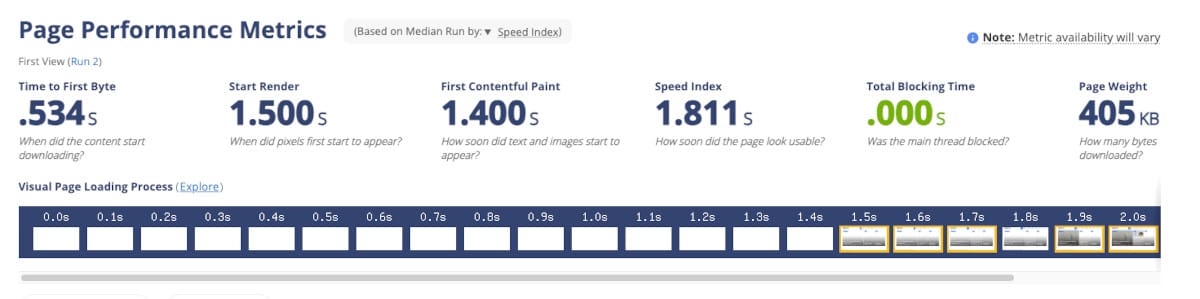
Efectúa un completo análisis mostrando información sobre la primera pintura con contenido, el tiempo de carga, el índice de velocidad, el tiempo que tarda en iniciar el renderizado, y el tiempo hasta el primer byte.
La primera muestra, tras proceder al examen de una página, es la que corresponde al tiempo de carga (Load Time). En el informe se pueden ver primer byte, iniciar renderizado, FCP, índice de velocidad, OTC, y bytes totales.
Acceso: WebPagetest

Conclusión
No son las únicas herramientas existentes, hay más, pero con las que ofrecemos cualquier webmaster podrá disponer de todo lo necesario, o de casi todo, para valorar su sitio o sitios web y efectuar, si es posible, los cambios o correcciones necesarias para optimizarlo u optimizarlos.



