
Está claro que las imágenes juegan un importante papel en los artículos que se publican en un blog o en un sitio web. No basta con mostrar un contenido que no incluya al menos una imagen con el fin de enriquecerlo.
Al hablar de cualquier tema es conveniente añadir una imagen destacada que sirve para atraer a los lectores. Esta imagen ha de estar relacionada con lo que se muestra, en el caso de que se trate de la imagen principal, o con un contenido específico cuando se refiere a un determinado apartado.
Existen diferentes formas de buscar y añadir las imágenes adecuadas en una publicación de WordPress. A continuación nos vamos a referir al método que utilizamos nosotros, aunque, está claro, existen otros de similares características.
Preparar y optimizar la imagen
En WordPress, la imagen destacada es la que figura en la parte superior de los artículos y también se muestra en todos los espacios del sitio que muestran referencias y enlaces a las publicaciones. Para añadir la imagen destacada, o cualquier otra, hay que hacer lo siguiente:
- Si aún no hemos instalado Gimp, lo hacemos. Cuando finalice el proceso abrimos la aplicación.
- Lo normal es que tengamos que recurrir a algún sitio web que proporciona imágenes gratuitas de todo tipo. Además de Pixabay, Pexels y Unplash, existen otros espacios que proporcionan este tipo de imágenes.
- En el sitio web seleccionado utilizamos el buscador que implementa y escribimos la palabra o frase que nos permita encontrar lo que deseamos. Habitualmente muestra más de un resultado. Pulsamos sobre la imagen que nos satisface.
- Pulsamos el botón derecho del ratón sobre la imagen seleccionada y, en el menú emergente, seleccionamos Copiar imagen.
- En Gimp vamos al menú Editar y seleccionamos Pegar. La imagen se mostrará en la interfaz de la aplicación.
- Vamos al menú Imagen -> Escalar la imagen. Si queremos conseguir, por ejemplo una imagen de 1.200 x 675 pixels, cambiamos el valor que se muestra en anchura por 1.200, y pulsamos sobre Escalar.
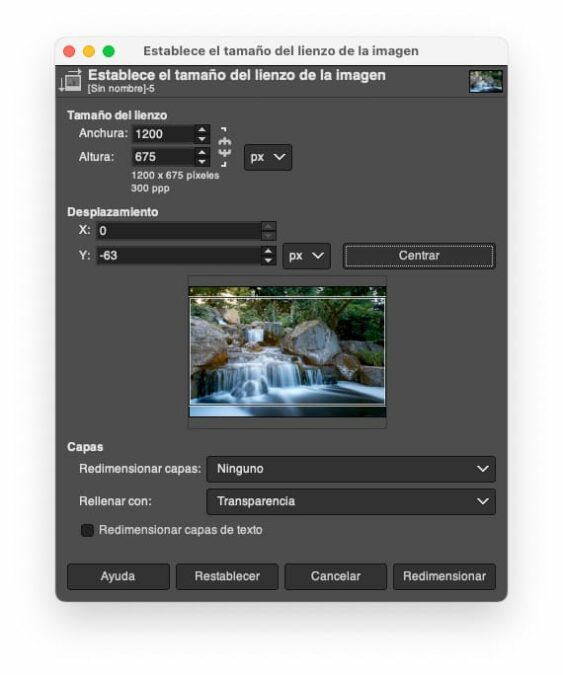
- Accedemos a Imagen -> Tamaño del lienzo y vemos lo que se muestra en Altura. Si fuese inferior a 675, tendríamos que volver al paso indicado en el apartado anterior y poner dicho valor en Altura.
- Dentro del Tamaño del lienzo ponemos, si estamos en el primer caso, 675 en Altura. (Si fuese el segundo, ponemos 1.200 en Anchura). Tras hacerlo pulsamos sobre Centrar. Se mostrará una vista previa que podemos ajustar desplazando el rectángulo que aparece. Por último, pulsamos sobre Redimensionar.

- El último paso consiste en guardar la imagen que hemos retocado. Para ello vamos a Archivo -> Exportar como… Indicamos el nombre y seleccionamos el formato pulsando en Seleccione el tipo de archivo (por extensión). Lo normal es que sea el que corresponde a .JPG. Tras hacerlo, pulsamos sobre Exportar y finalizamos el proceso.
Lo normal es que, antes de insertar la imagen en el artículo, procedamos a su optimización. Para ello debemos utilizar ImageOptim, si trabajamos con macOS, o a RIOT, si lo hacemos con Windows.
Incluir imagen en el artículo
Dentro de WordPress vamos a Entradas -> Añadir nueva y nos ponemos a escribir. Cuando finalicemos de incluir el texto debemos proceder a insertar la imagen. Nos situamos en la parte superior del artículo, justo debajo del título, y pulsamos sobre el botón + que habilita el editor de bloques. Seleccionamos y pulsamos sobre Subir.
Localizamos la imagen en el disco duro de nuestro ordenador y activamos la subida. Cuando finalice, podemos indicar la alineación, por ejemplo, centrada. Debemos también añadir en el lateral derecho de la pantalla el texto alternativo (Texto ALT).
Si la imagen la vamos a poner como destacada, debemos hacer lo siguiente:
- Seleccionar, en el lateral derecho, dentro de la pestaña Entrada, Imagen Destacada.
- Seleccionar Biblioteca de medios. En la ventana que se abre marcamos la imagen y, en el lateral derecho, incluimos el Texto alternativo y el Título.
Para el resto de las imágenes
El proceso a seguir es el mismo para todas las imágenes. Lo único que no tenemos que hacer es añadir otra imagen destacada. Cuando todo haya finalizado, solo tenemos que proceder a publicar el artículo o entrada.



