
Hasta no hace mucho todos los que utilizamos WordPress como gestor de contenidos para la Web escribíamos los artículos en el conocido hoy como editor clásico. Desde que se puso en escena la versión 5.0 del CMS, el editor por defecto es Gutenberg, un sistema que utiliza bloques para la edición. A pesar de la actualización, muchos aún siguen utilizando el editor clásico porque no se atreven a utilizar el nuevo. Para ello tienen instalado el plugin Editor Clásico, que les permite continuar escribiendo sin efectuar ningún cambio. Otros usuarios no han actualizado y siguen con la versión 4.9.9 activa. Algo que no es recomendable.
A continuación vamos a explicar cómo se debe crear un artículo en el nuevo editor de bloques. Solo nos vamos a referir a los bloques típicos, aunque ya existen plugins que permiten añadir otros.
Empezando con el editor clásico
Al acceder a Entradas -> Añadir nueva nos encontraremos en una página que presenta en la parte superior un recuadro para escribir el título del artículo. Tras escribirlo debemos pulsar la tecla <Enter>. Se abrirá un nuevo bloque. Si vamos a escribir un párrafo con texto normal, no debemos hacer nada. Si necesitamos hacer algún cambio, debemos recurrir al bloque que aparece referenciado en el panel derecho. Así podemos realizar Ajustes del texto, cambiando el tamaño de la fuente o activando la capitalización de la primera letra del texto. También podemos realizar ajustes de color o añadir CSS adicional.
Al volver a pulsar sobre la tecla <Enter> vuelve a crearse un nuevo bloque. Vemos que, por defecto, se nos permite añadir un Encabezado, una Imagen o una Lista. Debemos seleccionar lo que se adapte a nuestras necesidades. Lo mismo que ocurría en el caso anterior, lo explicado en el último párrafo, según el tipo seleccionado veremos también en el panel de la derecha las opciones de configuración del bloque.
Bloque de encabezado
Si activamos este tipo de bloque, podremos seleccionar como ya hemos indicado, en el panel de la derecha, el tipo de encabezado: H1, H2, H3… También es posible configurar el alineamiento del texto o, en el apartado Avanzado, un anclaje que enlace con una determinada sección de una página y, también, como en los párrafos normales, podremos añadir CSS adicional.
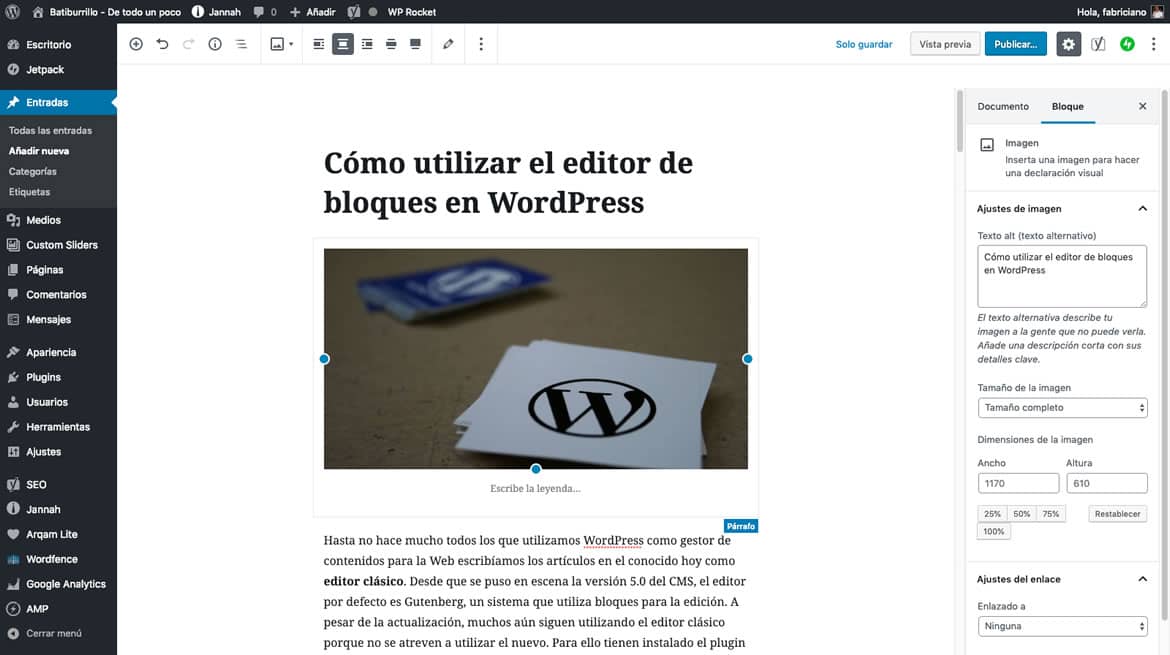
Bloque de imagen
Siempre que activemos un bloque de imagen se nos pedirá que indiquemos de dónde procede ésta. Podemos subirla directamente desde el ordenador, localizarla en la biblioteca de medios o insertando una URL que dirige a dicha imagen. En el panel de la derecha se muestran las siguientes opciones: texto alt (texto alternativo), tamaño de la imagen, dimensiones de la imagen, ajustes del enlace y, como en los otros casos, la posibilidad de añadir CSS adicional.

Bloque de lista
En la selección del nuevo bloque, tal como explicamos más arriba, debemos indicar lista. Podemos empezar a añadir los diferentes elementos. Cada vez que pulsemos la tecla <Enter> se mostrará uno nuevo. En la parte superior del editor veremos que está activada por defecto la lista desordenada. Podemos cambiarla eligiendo lista ordenada y también reducir o ampliar la sangría de la lista. En el panel de la derecha tenemos lo ya indicado en otros bloques: el añadido de CSS adicional.
Barra de menús superior
En la parte superior del editor aparece una barra de menús con varias opciones, algunas por defecto y otras en función del bloque activo. Las opciones por defecto son las siguientes:
- El botón + para buscar un bloque.
- Los botones que sirven para acceder al bloque anterior o al siguiente, si es que existen.
- Botón que informa sobre la estructura del contenido.
- El botón que permite seleccionar alguno de los bloques indicados más arriba.
Además de lo indicado, si tenemos un bloque activo, veremos también los siguientes elementos:
- La selección de la propiedades propias del bloque.
- Los botones destinados a marcar texto en negrita o texto en cursiva.
- El botón que sirve para, después de seleccionar una porción de texto, añadir la URL de un enlace. Al activarlo veremos que también incluye la posibilidad de activar si el enlace se muestra en una nueva ventana o en la que está activa. (También es posible localizar páginas, dentro del sitio web, que estén ligadas al texto añadido en el pequeño formulario que se nos muestra).
- El botón para seleccionar una porción de texto tachado.
- Y un botón que añade más opciones: ocultar opciones del bloque, duplicar, insertar antes, insertar después, editar como HTML, añadir a los bloques reutilizables y quitar bloque.

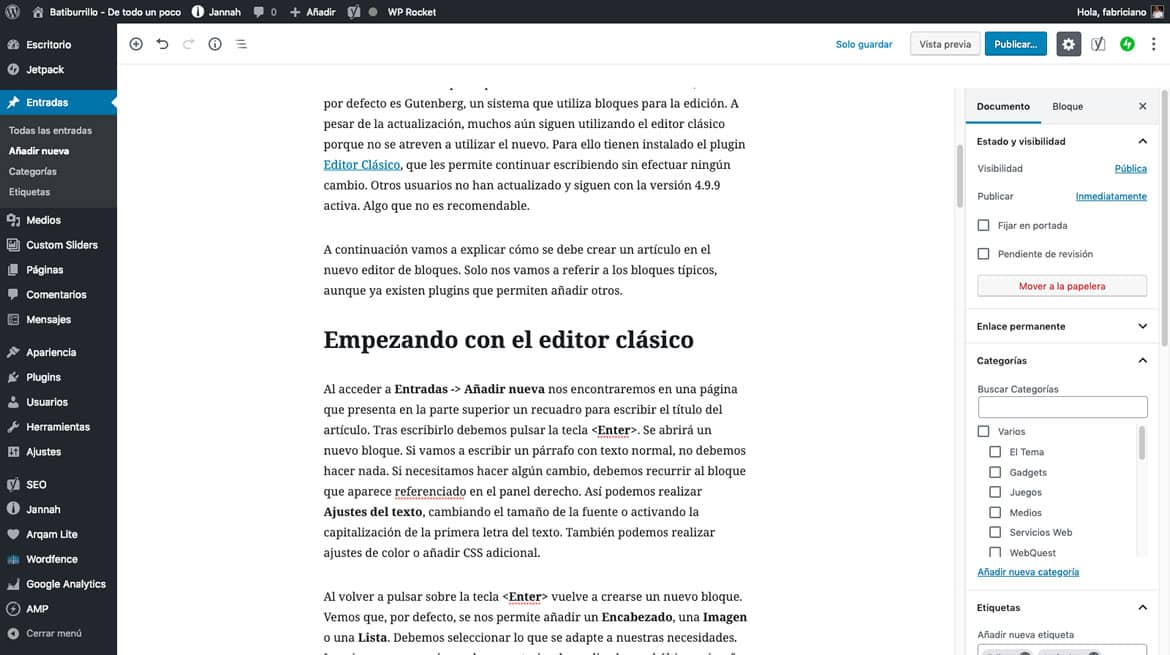
Panel de la derecha
Además de la información ya indicada, de las opciones de cada bloque, aparecen también las opciones generales del artículo pulsando sobre el botón Documento. Estas son:
- Estado y visibilidad: Se refiere al tipo de visibilidad: pública o privada. La fecha de publicación. (Lo normal es que no haya que establecerla, ya que el sistema se ocupa de fijarla en el momento que se publica). También se puede activar la fijación del artículo en portada y Mover a la papelera.
- Enlace permanente: Muestra la URL tal como aparecerá en el sitio web.
- Categorías: Para seleccionar la categoría en la que se incluye el artículo. También existe la posibilidad de Añadir nueva categoría.
- Etiquetas: Sirve para añadir etiquetas.
- Imagen destacada: Sirve para indicar la imagen destacada. Lo normal es que se encuentre en la biblioteca de medios, aunque también es posible subirla desde el ordenador o indicar la URL que la contiene.
- Extracto: Posibilidad de añadir un extracto. Siempre en función del tema activo.
- Comentarios: Para permitir o no comentarios, así como pingbacks y trackbacks.
- Otros apartados: Lo normal es que existan otros apartados, siempre en función del tema y de los plugins instalados.
En la parte superior del panel de la derecha se encuentra el botón de Publicar (o Actualizar), el que permite una Vista previa del artículo y el que permite guardarlo como borrador. Existe también otro botón, el de Mostrar más opciones y herramientas y el de Ajustes, que permite desactivar, o volver a activar, el panel de la derecha.
Conclusión
Animamos a los que todavía no se han decidido a utilizar el editor de bloques, a que lo hagan. Podrán descubrir que su empleo no es tan complicado, y ofrece notables beneficios.




Hola! Me pasa que los cambios que hago en wordpress por ejemplo agregar el bloque de buscador de productos o un shortcode en la página de la tienda de woocommerce no aparece en la página luego a pesar que se ve en el diseño que edito de wordpress. Qué puede ser?
Hola Lorena,
He visto que utilizas el tema Astra en tu web, pero la estructura está muy mal. Algo está fallando. Así, por ejemplo, al acceder a un producto no se muestran imágenes, o en el lateral izquierdo se muestran columnas que no se pueden leer.
Saludos.
Hola, cómo hago para personalizar el color de fondo del título y el del contenido en un acordeón?
En el editor de bloques no está contemplada esa posibilidad para el color de fondo del título. Siempre va a depender del que tengas asignado en el tema activo de WordPress.
En el caso del acordeón, tendrás que comprobar si el plugin que utilizas contempla esa posibilidad.
Saludos.
Muy bueno el post fabriciano.
Fantástica introducción y detallada al nuevo editor de WordPress.
En mi caso doy muchísimo uso a la opción «editor HTML» sin duda me ha salvado varias veces ya 🙂
De nuevo gracias, me gustó mucho este contenido
Saludos!!
Muchas gracias por tu comentario. Me alegro de que te haya gustado el artículo.
Saludos.