
Cuando hablamos de optimizar WordPress nos referimos a todo lo que es necesario para conseguir que las páginas carguen lo más rápido posible. El tiempo de carga es fundamental. Próximamente Google tendrá muy en cuenta las Core Web Vitals, medidas directamente relacionadas con el tiempo de carga, a la hora de indexar un sitio web.
Existen unos cuantos plugins para conseguir lo indicado en WordPress. Si hacemos un filtrado con el fin de quedarnos solo con lo necesario, debemos instalar dos tipos de plugins. El primero ha de estar destinado a la optimización de imágenes, es decir, a conseguir que estos elementos fundamentales no tengan mucho peso. El segundo se centra en la creación de una caché de páginas, lo que servirá para conseguir que se carguen con rapidez.
Plugins destinados a la optimización de imágenes hay varios pero, para cortar por lo sano y obtener lo mejor, yo me he decantado por Imagify. Su configuración es muy sencilla y los resultados rozan la perfección. Entre los destinados a la creación de caché me decanto por WP Rocket, del que he hablado en más de una ocasión: WP Rocket, algo más que un plugin de caché para WordPress y Cómo optimizar un sitio web construido con WordPress utilizando WP Rocket.
¿Qué ofrece WP Rocket?
Si leemos los dos artículos indicados en el párrafo anterior, podremos descubrir lo que ofrece WP Rocket, mejor, ofrecía, porque está en constante evolución. En cada nueva versión, además de la corrección de posibles errores, se añaden nuevas funcionalidades.
Además de su función principal, la creación de caché, también se ocupa de optimizar los archivos CSS y Javascript, de cargar imágenes y vídeos de manera diferida, de efectuar la precarga del mapa del sitio y de otros elementos, de la optimización de la base de datos, de la integración de un CDN, y del control del API Heartbeat, entre algunas opciones más.
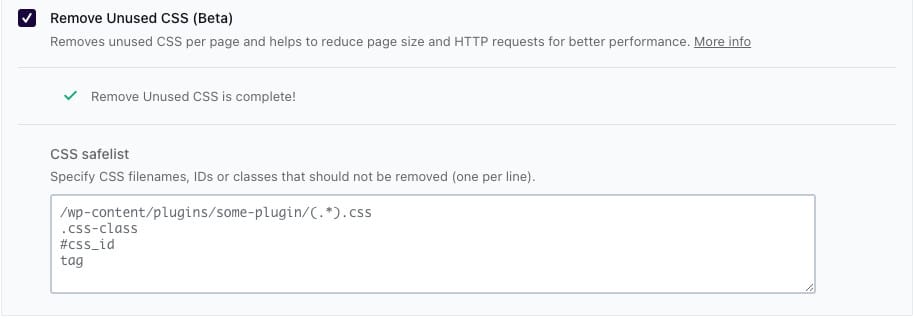
Eliminar archivos CSS no usados en las páginas
Se trata de una nueva opción que, en estos momentos, se encuentra aún en fase Beta. Al activar esta característica se conseguirá que cada página tenga menos tamaño al reducirse las peticiones CSS. Con ello se conseguirá que PageSpeed Insights no muestre un mensaje, en el apartado de oportunidades, que indique que hay que reducir el CSS que no se usa.

Está claro que esta opción, al estar en fase Beta aún no funciona en todos los sitios web. Yo la he actividado en Batiburrillo.net y, hasta ahora, funciona sin problemas, sin provocar errores en las páginas y haciendo que estas carguen aún más rápido y, como consecuencia de ello, obtengan una puntuación más alta en PageSpeed Insights.
Acceso
Para conseguir este plugin hay que acceder a WP Rocket. No se trata de un plugin gratuito, pero sus grandes prestaciones lo convierten en un elemento indispensable para muchos sitios web gestionados con WordPress.





